Refer the below sample code for your reference.
To bind GridView from Database refer this link Bind (Populate) GridView using DataSet in ASP.Net using C# and VB.Net.
HTML
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="gvGrid" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label runat="server" Text='<%#Eval("Name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Url">
<ItemTemplate>
<a href='<%#Eval("Url") %>' target="_blank">
<asp:Image ImageUrl="~/Images/clickhere.png" Height="50px" Width="120px" runat="server" />
</a>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
C#
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
// Call your database Bind coding to bind the GridView
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[2] { new DataColumn("Name", typeof(string)), new DataColumn("Url", typeof(string)) });
dt.Rows.Add("Movie 1", "http://www.aspforums.net");
dt.Rows.Add("Movie 2", "http://www.aspsnippets.com");
dt.Rows.Add("Movie 3", "http://www.jqueryfaqs.com");
//
gvGrid.DataSource = dt;
gvGrid.DataBind();
}
}
VB.Net
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
' Call your database Bind coding to bind the GridView
Dim dt As New DataTable()
dt.Columns.AddRange(New DataColumn(1) {New DataColumn("Name", GetType(String)), New DataColumn("Url", GetType(String))})
dt.Rows.Add("Movie 1", "http://www.aspforums.net")
dt.Rows.Add("Movie 2", "http://www.aspsnippets.com")
dt.Rows.Add("Movie 3", "http://www.jqueryfaqs.com")
'
gvGrid.DataSource = dt
gvGrid.DataBind()
End If
End Sub
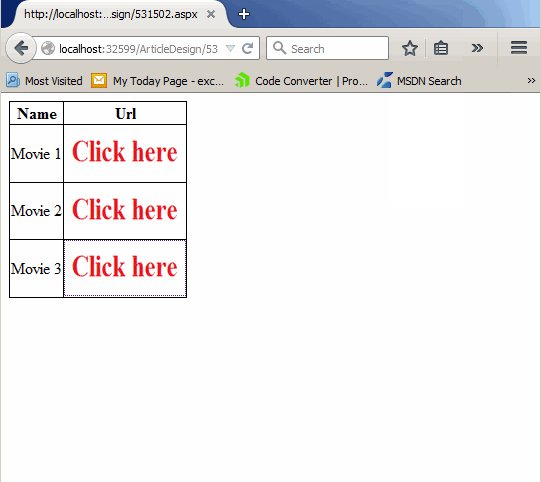
Screenshot