Please help me resolve :
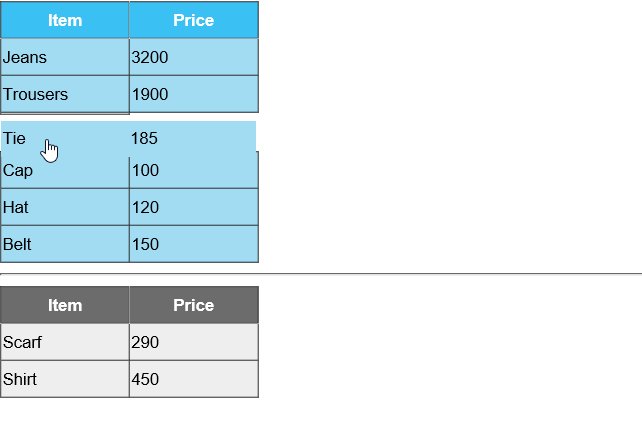
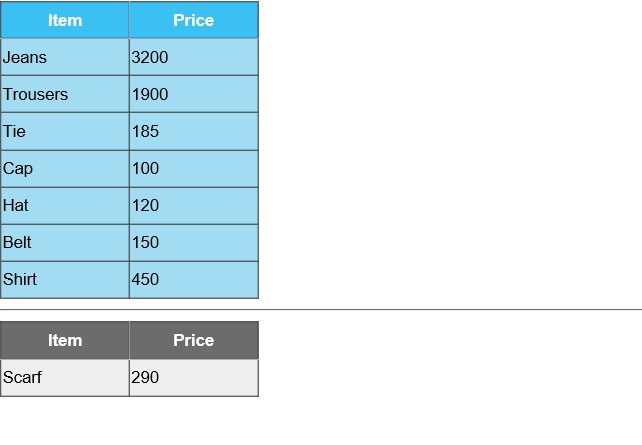
I drag & drop a row out of the Dest Grid, 2 rows together move out to the Source Grid.
i copy the code by AnandM Code from thread:
http://www.aspforums.net/Threads/731739/Drag-Rows-from-one-GridView-to-another-and-save-in-Database-using-jQuery-AJAX-in-ASPNet/
html code:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="DragDropGridSaveDB.aspx.cs" Inherits="DragDropGridSaveDB" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="gvSource" runat="server" CssClass="drag_drop_grid GridSrc" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="Item" HeaderText="Item" />
<asp:BoundField DataField="Price" HeaderText="Price" />
</Columns>
</asp:GridView>
<hr />
<asp:GridView ID="gvDest" runat="server" CssClass="drag_drop_grid GridDest" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="Item" HeaderText="Item" />
<asp:BoundField DataField="Price" HeaderText="Price" />
</Columns>
</asp:GridView>
</div>
<div>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.8.0.js" type="text/javascript"></script>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.22/jquery-ui.js"></script>
<link rel="Stylesheet" href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.10/themes/redmond/jquery-ui.css" />
<script type="text/javascript">
$(function () {
$(".drag_drop_grid").sortable({
items: 'tr:not(tr:first-child)',
cursor: 'crosshair',
connectWith: '.drag_drop_grid',
axis: 'y',
dropOnEmpty: true,
receive: function (e, ui) {
$(this).find("tbody").append(ui.item);
var product = {};
product.Item = $("[id*=gvDest] tr:last").find("td:nth-child(1)").html();
product.Price = $("[id*=gvDest] tr:last").find("td:nth-child(2)").html();
$.ajax({
type: "POST",
url: "Default.aspx/SaveProduct",
data: '{product: ' + JSON.stringify(product) + '}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
//alert("Product has been added successfully.");
}
});
return false;
}
});
$("[id*=gvDest] tr:not(tr:first-child)").remove();
});
</script>
<style type="text/css">
.GridSrc td
{
background-color: #A1DCF2;
color: black;
font-size: 10pt;
font-family: Arial;
line-height: 200%;
cursor: pointer;
width: 100px;
}
.GridSrc th
{
background-color: #3AC0F2;
color: White;
font-family: Arial;
font-size: 10pt;
line-height: 200%;
width: 100px;
}
.GridDest td
{
background-color: #eee !important;
color: black;
font-family: Arial;
font-size: 10pt;
line-height: 200%;
cursor: pointer;
width: 100px;
}
.GridDest th
{
background-color: #6C6C6C !important;
color: White;
font-family: Arial;
font-size: 10pt;
line-height: 200%;
width: 100px;
}
</style>
</div>
</form>
</body>
</html>
cs code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Configuration;
using System.Web.Services;
public partial class DragDropGridSaveDB : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[2] { new DataColumn("Item"), new DataColumn("Price") });
dt.Rows.Add("Shirt", 450);
dt.Rows.Add("Jeans", 3200);
dt.Rows.Add("Trousers", 1900);
dt.Rows.Add("Tie", 185);
dt.Rows.Add("Cap", 100);
dt.Rows.Add("Hat", 120);
dt.Rows.Add("Scarf", 290);
dt.Rows.Add("Belt", 150);
gvSource.UseAccessibleHeader = true;
gvSource.DataSource = dt;
gvSource.DataBind();
dt.Rows.Clear();
dt.Rows.Add();
gvDest.DataSource = dt;
gvDest.DataBind();
}
}
[WebMethod]
public static void SaveProduct(Product product)
{
string str = product.Item;
//string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
//using (SqlConnection con = new SqlConnection(constr))
//{
// using (SqlCommand cmd = new SqlCommand("INSERT INTO Product VALUES(@Item, @Price)"))
// {
// cmd.CommandType = CommandType.Text;
// cmd.Parameters.AddWithValue("@Item", product.Item);
// cmd.Parameters.AddWithValue("@Price", product.Price);
// cmd.Connection = con;
// con.Open();
// cmd.ExecuteNonQuery();
// con.Close();
// }
//}
}
public class Product
{
public string Item { get; set; }
public string Price { get; set; }
}
}
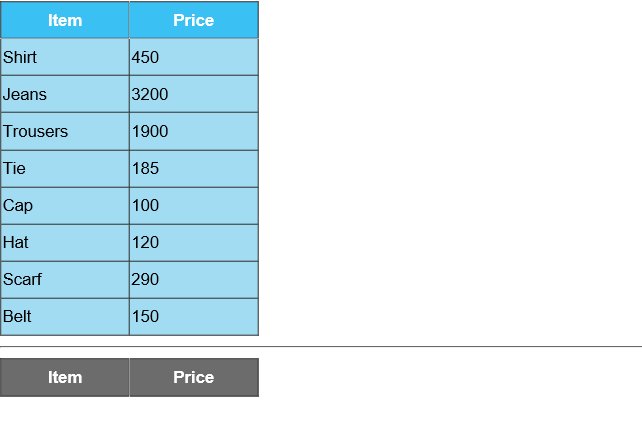
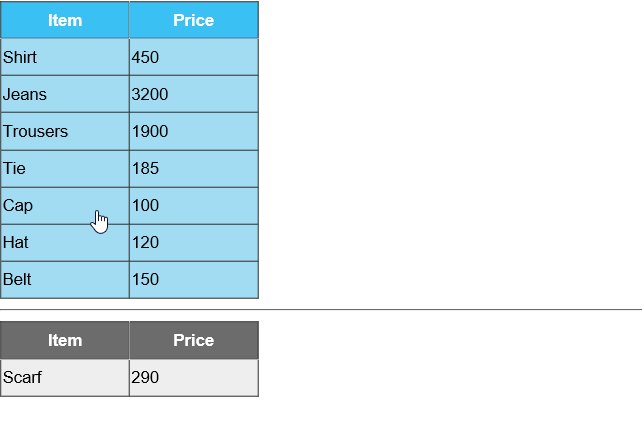
the demo gif: