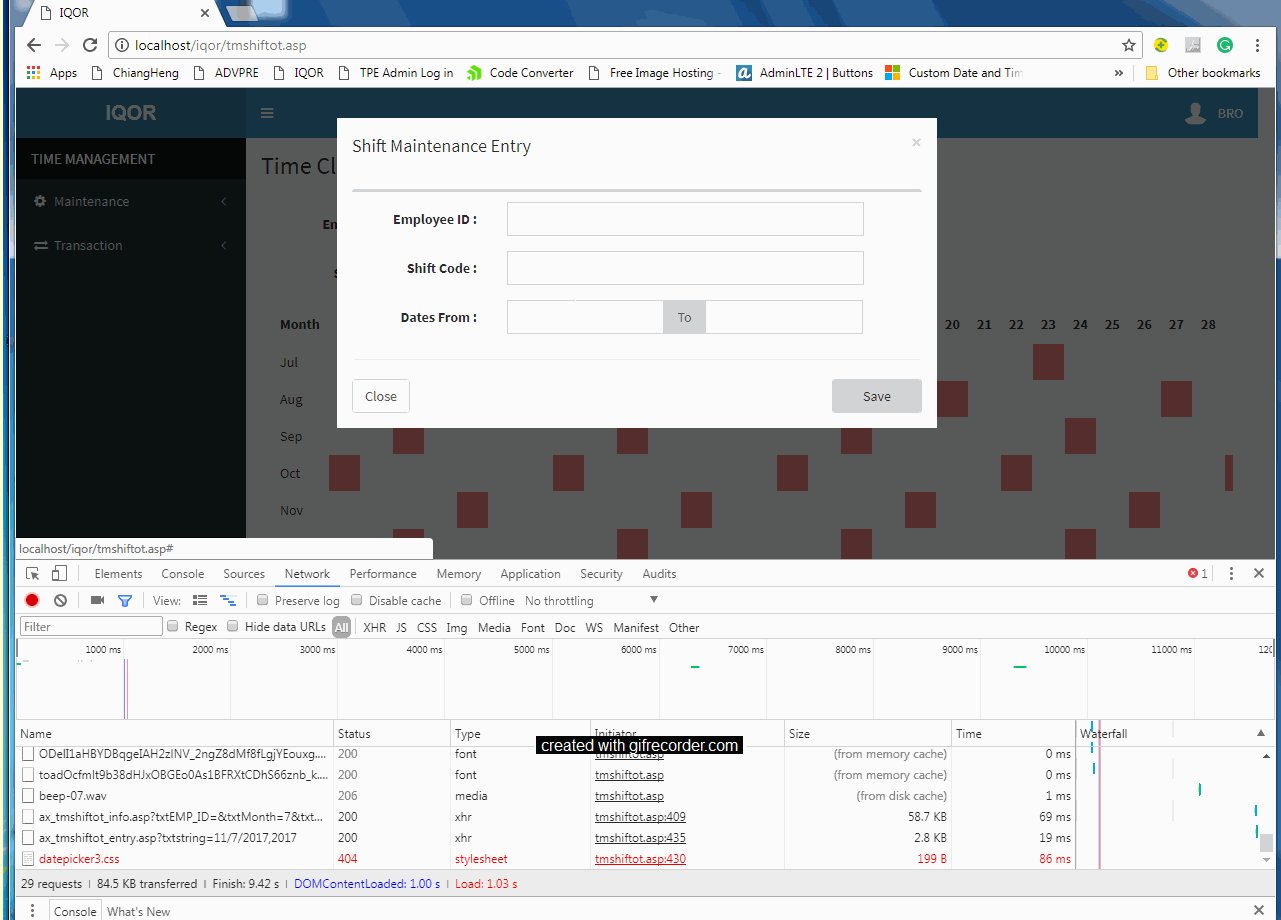
I am working on ASP classic. I have a page called tmshiftot. Clicking tmshiftot show button will display another content with customize year calendar. Clicking on a particular date it will pop up a modal form. Here the datepicker won't load.
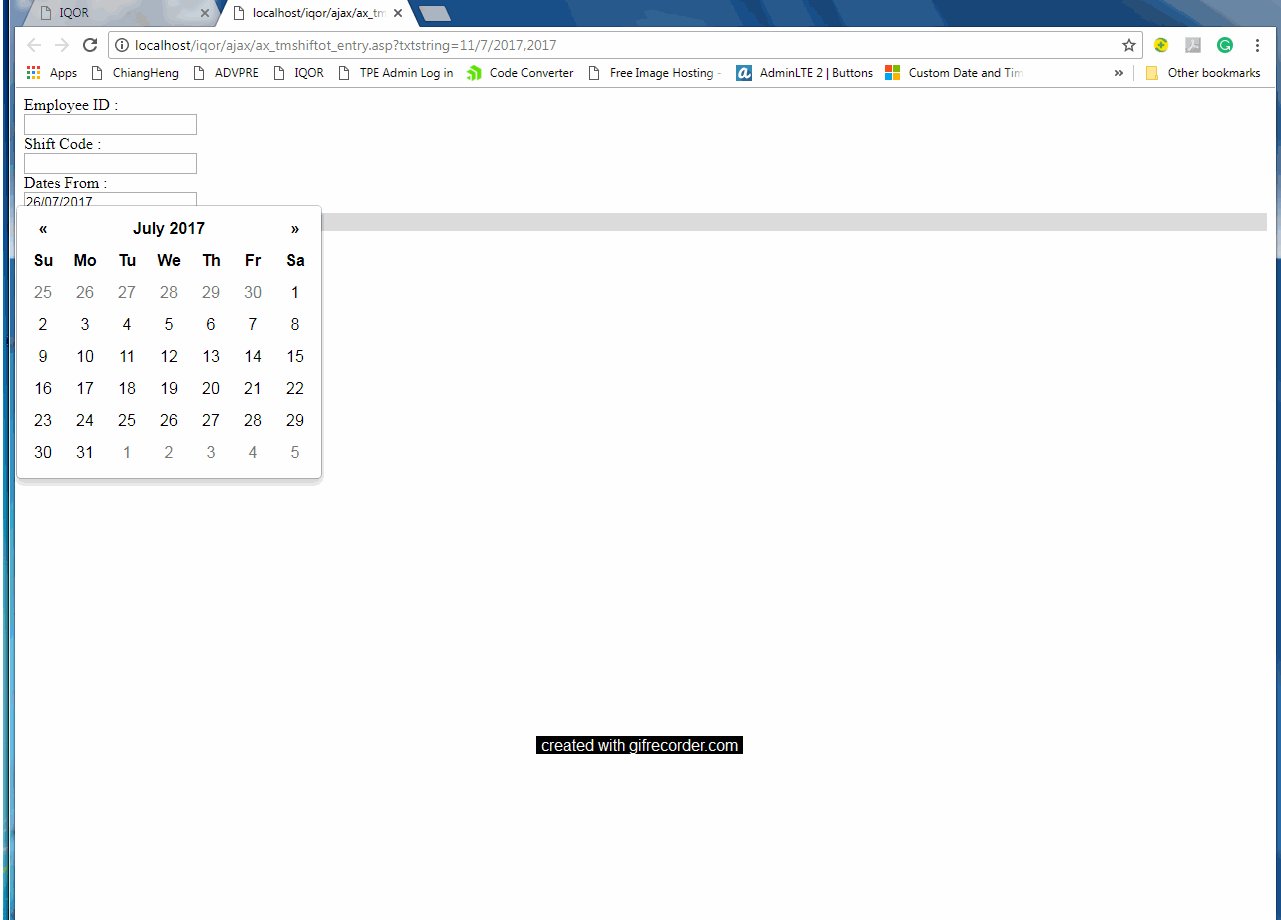
But, when I run debugger and click on the link. I manage to load the page on another page and here the datepicker works.
I suspect there is some linking issue. Please help me, thank you very much.

The mainpage code
<!DOCTYPE html>
<html>
<head>
<!-- #include file="include/connection.asp" -->
<!-- #include file="include/proc.asp" -->
<!-- #include file="include/option.asp" -->
<!-- #include file="include/adovbs.inc" -->
<!-- #include file="include/validate.asp" -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>IQOR</title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<!-- Bootstrap 3.3.6 CSS -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- DataTables -->
<link rel="stylesheet" href="dist/css/dataTables.bootstrap.css">
<!-- Font Awesome -->
<link rel="stylesheet" href="font_awesome/css/font-awesome.min.css">
<!-- Ionicons -->
<link rel="stylesheet" href="ionicons/css/ionicons.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="dist/css/AdminLTE.min.css">
<!-- AdminLTE Skins. Choose a skin from the css/skins
folder instead of downloading all of them to reduce the load. -->
<link rel="stylesheet" href="dist/css/skins/_all-skins.min.css">
<!-- Jquery 1.12.0 UI CSS -->
<link rel="stylesheet" href="plugins/jQuery-ui/1.12.0/Css/jquery-ui.css"/>
<!-- Date Picker -->
<link rel="stylesheet" href="plugins/datepicker/datepicker3.css" />
</head>
<%
sMonth = Month(Date)
sYear = Year(Date)
%>
<body class="hold-transition skin-blue sidebar-mini">
<div class="wrapper">
<!-- #include file="include/header.asp" -->
<!-- Left side column. contains the logo and sidebar -->
<!-- #include file="include/sidebar_tm.asp" -->
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>Time Clock Entry </h1>
</section>
<!-- Main content -->
<section class="content">
<div class="row">
<div class="col-md-12">
<div class="box">
<!-- /.box-header -->
<div class="box-body ">
<form name="form1" class="form-horizontal" action="tmshiftot.asp" method="POST">
<div class="form-group">
<label class="col-sm-2 control-label">Employee ID : </label>
<div class="col-sm-3">
<div class="input-group">
<input class="form-control" id="txtID" name="txtID" value="<%=sID%>" maxlength="6">
<span class="input-group-btn">
<a href="#" name="btnSearchID" id="btnSearchID" class="btn btn-default"
data-toggle="modal" data-target="#exampleModal">
<i class="fa fa-search"></i>
</a>
</span>
</div>
</div>
<div class="col-sm-2">
<button type="submit" id="btnShow" name="btnShow" class="btn btn-default"
onclick="showContent();return false;" style="width: 90px">
Show</button>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Start From : </label>
<div class="col-sm-1" style="width:100px">
<div class="input-group">
<select name="selMonth" id="selMonth" class="form-control">
<option value="1" <%if sMonth = "1" then%>Selected<%end if%>>Jan</option>
<option value="2" <%if sMonth = "2" then%>Selected<%end if%>>Feb</option>
<option value="3" <%if sMonth = "3" then%>Selected<%end if%>>Mar</option>
<option value="4" <%if sMonth = "4" then%>Selected<%end if%>>Apr</option>
<option value="5" <%if sMonth = "5" then%>Selected<%end if%>>May</option>
<option value="6" <%if sMonth = "6" then%>Selected<%end if%>>Jun</option>
<option value="7" <%if sMonth = "7" then%>Selected<%end if%>>Jul</option>
<option value="8" <%if sMonth = "8" then%>Selected<%end if%>>Aug</option>
<option value="9" <%if sMonth = "9" then%>Selected<%end if%>>Sep</option>
<option value="10" <%if sMonth = "10" then%>Selected<%end if%>>Oct</option>
<option value="11" <%if sMonth = "11" then%>Selected<%end if%>>Nov</option>
<option value="12" <%if sMonth = "12" then%>Selected<%end if%>>Dec</option>
</select>
</div>
</div>
<div class="col-sm-2">
<div class="input-group">
<select name="selYear" id="selYear" class="form-control">
<%For i = 1 to 30
selyear = Cint(2016) + Cint(i)
%>
<option value="<%=selyear%>" <%if sYear = selyear then%>Selected<%end if%>><%=selyear%></option>
<%Next%>
</select>
</div>
</div>
</div>
</form>
<div id="content2">
<!-- CONTENT HERE -->
</div>
</div>
<!-- /.box-body -->
</div>
</div>
<!-- /.col -->
</div>
<!-- /.row -->
<div class="modal fade bd-example-modal-lg" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span></button>
</div>
<div class="modal-body">
<div id="content4">
<!--- Content ---->
</div>
</div>
</div>
</div>
</div>
<div class="modal fade" id="modal-shiftotentry">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span></button>
<h4 class="modal-title">Shift Maintenance Entry</h4>
</div>
<div class="modal-body">
<div id="shiftotentry"></div>
</div>
<div class="modal-footer">
<%if sMode = "N" then %>
<button type="button" class="btn btn-default pull-left" data-dismiss="modal">Close</button>
<button type="submit" name="sub" value="up" class="btn btn-info pull-left" style="width: 90px">Update</button>
<%else %>
<button type="button" class="btn btn-default pull-left" data-dismiss="modal">Close</button>
<button type="submit" name="sub" value="save" class="btn btn-primary-left" style="width: 90px">Save</button>
<%end if %>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal-dialog -->
</div>
<!-- /.modal -->
</section>
<!-- /.content -->
</div>
<!-- /.content-wrapper -->
<!-- #include file="include/footer.asp" -->
</div>
<!-- ./wrapper -->
<!-- JQuery 2.2.3 Compressed -->
<script src="plugins/jQuery/jquery-2.2.3.min.js"></script>
<!-- Bootstrap 3.3.6 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
<!-- Jquery 1.12.0 UI -->
<script src="plugins/jQuery-ui/1.12.0/jquery-ui.js"></script>
<!-- Jquery for autocomplete -->
<script src="plugins/jQueryAutoComplete/jquery.ui.autocomplete.scroll.min.js"></script>
<!-- SlimScroll -->
<script src="plugins/slimScroll/jquery.slimscroll.min.js"></script>
<!-- FastClick -->
<script src="plugins/fastclick/fastclick.js"></script>
<!-- AdminLTE App -->
<script src="dist/js/app.min.js"></script>
<!-- datepicker -->
<script src="plugins/datepicker/bootstrap-datepicker.js"></script>
<script>
$(document).ready(function(){
document.getElementById('txtID').focus();
});
$(function () {
$("#btnShow").click(function () {
$("#content2").show();
});
});
</script>
<script>
function showContent() {
var xhttp;
xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (xhttp.readyState == 4 && xhttp.status == 200) {
document.getElementById("content2").innerHTML = xhttp.responseText;
}
};
str = "txtEMP_ID=" + document.getElementById("txtID").value;
str = str + "&txtMonth=" + document.getElementById("selMonth").value
str = str + "&txtYear=" + document.getElementById("selYear").value
xhttp.open("GET", "ajax/ax_tmshiftot_info.asp?"+str, true);
xhttp.send();
}
</script>
<script>
$('#modal-shiftotentry').on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('sdate')
recipient = recipient + "," + button.data('emp_id')
var modal = $(this)
modal.find('.modal-body input').val(recipient)
showDetails2(recipient)
})
function showDetails2(str){
var xhttp;
xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (xhttp.readyState == 4 && xhttp.status == 200) {
document.getElementById("shiftotentry").innerHTML = xhttp.responseText;
}
};
xhttp.open("GET", "ajax/ax_tmshiftot_entry.asp?txtstring="+str, true);
xhttp.send();
}
</script>
<script>
function getValue(svalue)
{
document.getElementById("txtID").value = svalue;
$('#exampleModal').modal('hide');
}
$('#exampleModal').on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
var modal = $(this)
showDetails('page=1')
})
function showDetails(str){
var xhttp;
xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (xhttp.readyState == 4 && xhttp.status == 200) {
document.getElementById("content4").innerHTML = xhttp.responseText;
}
};
var search = document.getElementById("txtID");
if (search != null && search != "")
{
str = str + "&txtEMP_ID=" + search.value;
}
xhttp.open("GET", "ajax/ax_view_userID.asp?"+str, true);
xhttp.send();
}
</script>
</body>
</html>
The MODAL CODE
<!-- #include file="../include/connection.asp" -->
<!-- #include file="../include/adovbs.inc"-->
<!-- #include file="../include/proc.asp"-->
<%
%>
<div class="col-sm-12">
<div class="row">
<form class="form-horizontal" action="ax_tmshiftot_entry.asp" method="post">
<input type="hidden" name="txtSearch" value='<%=sSearch%>' />
<input type="hidden" name="Page" value='<%=iPage%>' />
<input type="hidden" name="txtEMP_ID" value='<%=sEMP_ID%>' />
<div class="box box-info">
<!-- /.box-header -->
<div class="box-body">
<div class="form-group">
<label class="col-sm-3 control-label">Employee ID : </label>
<div class="col-sm-8">
<%if sEMP_ID <> "" then %>
<span class="mod-form-control"><% response.write sEMP_ID %></span>
<%else%>
<input class="form-control" name="txtID" value="<%=sID%>" maxlength="6" style="text-transform: uppercase" />
<%end if%>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">Shift Code : </label>
<div class="col-sm-8">
<input class="form-control" name="txtShift" value="<%=sShift%>" maxlength="30">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">Dates From : </label>
<div class="col-sm-8 col-lg-8">
<div class="input-group">
<input id="dt_From" name="dt_From" type="text" class="form-control">
<div class="input-group-addon" style="background-color:gainsboro">
<span>To</span>
</div>
<input id="dt_To" name="dt_To" type="text" class="form-control">
</div>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
<link href="../plugins/datepicker/datepicker3.css" rel="stylesheet" />
<!-- JQuery 2.2.3 Compressed -->
<script src="../plugins/jQuery/jquery-2.2.3.min.js"></script>
<script src="../plugins/datepicker/bootstrap-datepicker.js"></script>
<script>
$(document).ready(function () {
//Date picker
$("#dt_From").datepicker({
autoclose: true, format: "dd/mm/yyyy"
}).datepicker("setDate", new Date());
});
</script>