Hi
I have created a sample which full fill your requriement you need to modify it according to your need
HTML
<div>
<div id="menu">
<ul class="nav navbar-nav navbar-left">
<li class="active">
<asp:LinkButton ID="lnkAllProducts" CssClass="btn btn-block" Text="All Products"
runat="server" OnClick="BindImages" />
</li>
<li>
<asp:LinkButton ID="lnkBestSellers" CssClass="btn btn-block" Text="Best Sellers"
runat="server" />
</li>
<li>
<asp:LinkButton ID="lnkNewestAdded" CssClass="btn btn-block" Text="Newest Added"
runat="server" />
</li>
</ul>
</div>
<br />
<br />
<br />
<div>
<asp:Repeater ID="rptImages" runat="server">
<HeaderTemplate>
<table>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td>
<asp:Image ID="imgProducts" ImageUrl='<%# string.Format("~/images/Product/{0}",Eval("ImageName")) %>'
runat="server" />
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
<div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" />
<script type="text/javascript">
$(function () {
$('#menu ul li a').click(function () {
var selectedLink = $(this)[0].innerHTML
localStorage.setItem('selectedLink', selectedLink);
});
});
window.onload = function () {
$('#menu ul li a').each(function () {
if ($(this)[0].innerHTML == localStorage.getItem('selectedLink')) {
$(this).attr('style', 'background-color:deeppink');
localStorage.removeItem('selectedLink');
}
else {
$(this).attr('style', 'background-color:none');
}
});
}
</script>
</div>
</div>
C#
protected void BindImages(object sender, EventArgs e)
{
//You need to Bind below datatable from database.
DataTable dt = new DataTable();
dt.Columns.Add("ImageName");
dt.Rows.Add("Chrysanthemum.jpg");
dt.Rows.Add("Koala.jpg");
dt.Rows.Add("Tulips.jpg");
dt.Rows.Add("Jellyfish.jpg");
dt.Rows.Add("Desert.jpg");
dt.Rows.Add("Hydrangeas.jpg");
dt.Rows.Add("Lighthouse.jpg");
rptImages.DataSource = dt;
rptImages.DataBind();
}
VB.Net
Protected Sub BindImages(sender As Object, e As EventArgs)
'You need to Bind below datatable from database.
Dim dt As New DataTable()
dt.Columns.Add("ImageName")
dt.Rows.Add("Chrysanthemum.jpg")
dt.Rows.Add("Koala.jpg")
dt.Rows.Add("Tulips.jpg")
dt.Rows.Add("Jellyfish.jpg")
dt.Rows.Add("Desert.jpg")
dt.Rows.Add("Hydrangeas.jpg")
dt.Rows.Add("Lighthouse.jpg")
rptImages.DataSource = dt
rptImages.DataBind()
End Sub
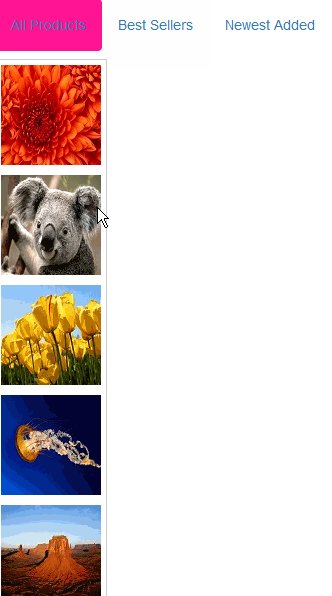
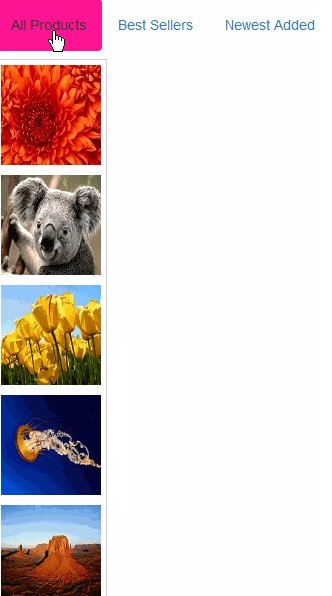
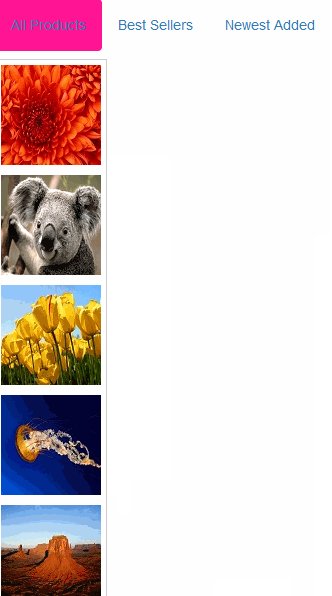
ScreenShot