Here I have created sample that will help you out.
HTML
<div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('[id*=btnSave]').click(function () {
var IsValid = true;
$('[id*=myGridview] tr:not(:has(th))').each(function () {
var chk = $(this).find('[id*=CheckBox1]');
if (chk.is(':checked')) {
if ($.trim($(('[id*=ddlRole]'), $(chk).closest('tr')).val()) == "") {
$(('[id*=ddlRole]'), $(chk).closest('tr')).focus();
alert('Please select a Project Role from the dropdown box.');
IsValid = false;
}
}
});
return IsValid;
});
});
</script>
<asp:GridView ID="myGridview" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField HeaderText="ID" Visible="true">
<ItemTemplate>
<asp:Label ID="lblID" runat="server" Text='<%# Eval("PRJ_ID")%>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Title" Visible="true">
<ItemTemplate>
<asp:Label ID="lblPrjTit" runat="server" Text='<%# Eval("PRJ_TITLE")%>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Project Role">
<ItemTemplate>
<asp:DropDownList ID="ddlRole" CssClass="form-control" runat="server">
<asp:ListItem Text="" />
<asp:ListItem Text="Role1" />
<asp:ListItem Text="Role2" />
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Check">
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" AutoPostBack="true" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<br />
<br />
<asp:Button ID="btnSave" Text="Save" runat="server" />
</div>
C#
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[]
{
new DataColumn("PRJ_ID") ,
new DataColumn("PRJ_TITLE")
}
);
dt.Rows.Add("1", "Title1");
dt.Rows.Add("2", "Title2");
myGridview.DataSource = dt;
myGridview.DataBind();
}
}
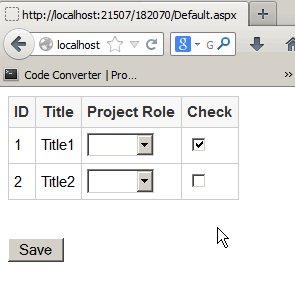
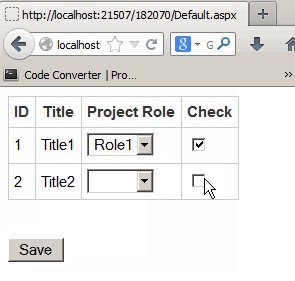
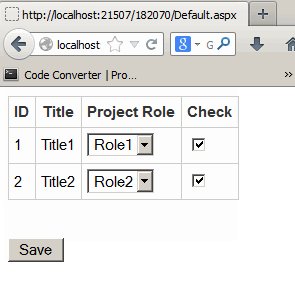
Screenshot