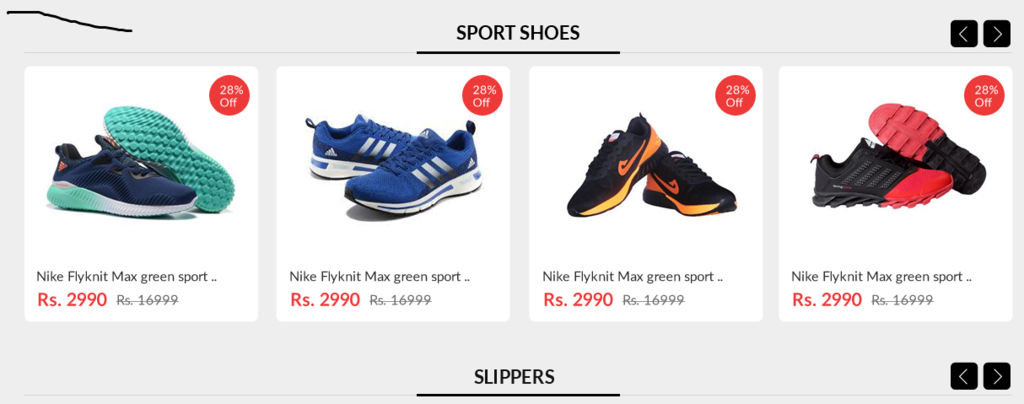
how to bring slider in center and how to overcome this issues of overrirding
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery('.multiples').slick({
infinite: true,
slidesToShow: 4,
slidesToScroll: 1, autoplay: true,
autoplaySpeed: 2000,
});
});
</script>
hr
{
margin-top: -36px;
margin-bottom: 20px;
border: 0;
border-top: 1px solid #bbbbbb;
}
div2
{
width: 300px;
height: 100px;
background-color: yellow;
box-shadow: 10px 10px 5px #888888;
}
.slick-slide
{
margin: 0 10px;
}
/* the parent */
.slick-list
{
margin: 0 -10px;
}
img
{
display: block;
max-width: 100%;
height: auto;
}
</style>
<div>
<div class="container">
<div style="width: 900px; border-radius: 10px; height: 400px; padding-left: 20px;">
<h3 style="text-align: center; margin-top: 14px; font-size: xx-large; text-decoration: underline;
margin: 32px; margin-right: -186px;">
SPORT SHOES</h3>
<hr style="color:Black;">
<div id="Div2" class="multiples" runat="server">
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/Max-Air-Springblade-Running-Shoes-Black-orange.jpg"
alt="" />
<br />
</div>
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/Nike-Free-Run-OG-14-BR-running-shoes-.jpg" />
<br />
</div>
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/Nike-LunarEpic-Flyknit-Red-Black-TTL-CRMSN.jpg" />
<br />
</div>
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/Nike-LunarEpic-Low-Flyknit-843764-301.jpg" />
<br />
</div>
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/NIKE-TENNIS-CLASSIC-AC-WHITE-SNEAKERS-SHOES.jpg" />
<br />
</div>
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/Nike-LunarEpic-Low-Flyknit-843764-301.jpg" />
<br />
</div>
</div>
</div>
<div style="width: 848px; height: 400px; padding-left: 20px;">
<h3 style="text-align: center; margin-top: -31px; font-size: xx-large; text-decoration: underline;
margin: -14px; margin-top: -137px; margin: -13px; margin-top: -156px; margin: -13px;
margin-top: -158px;">
SLIPPERS</h3>
<hr />
<div id="div3" class="multiples" runat="server">
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/pumablack.jpg" />
<br />
</div>
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/pumablue.jpg" />
<br />
</div>
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/pumawhite.jpg" />
<br />
</div>
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/pumawhite1.jpg" />
<br />
</div>
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/pumawhite.jpg" />
<br />
</div>
</div>
</div>
<div style="width: 848px; height: 400px; padding-left: 20px;">
<h3 style="text-align: center; margin-top: -14px; font-size: xx-large; text-decoration: underline;
margin: -13px; margin-top: -158px;">
FORMAL SHOES
</h3>
<hr />
<div id="div4" class="multiples" runat="server">
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/f1.jpg" />
<br />
</div>
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/f2.jpg" />
<br />
</div>
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/f3.jpg" />
<br />
</div>
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/f4.jpg" />
<br />
</div>
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/f5.jpg" />
<br />
</div>
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/f5.jpg" />
<br />
</div>
</div>
</div>
<div style="width: 848px; height: 400px; padding-left: 20px;">
<h3 style="text-align: center; margin-top: -31px; font-size: xx-large; text-decoration: underline;
margin: -13px; margin-top: -154px;">
LOAFERS SHOES
</h3>
<hr />
<div id="div5" class="multiples" runat="server">
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/l1.jpg" />
<br />
</div>
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/l2.jpg" />
<br />
</div>
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/l3.jpg" />
<br />
</div>
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/l4.jpg" />
<br />
</div>
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/l5.jpg" />
<br />
</div>
<div style="border-radius: 10px; border: 1px solid #ddd; background-color: White;
padding-top: 10px">
<img style="height: 150px; width: 150px;" src="images/mrshoes/l5.jpg" />
<br />
</div>
</div>
</div>
</div>
</div>