In this article I will explain with an example, how to display (copy) TextBox value to Label using
jQuery.
HTML Markup
The HTML Markup consists of following elements:
TextBox – For capturing Name.
Button – For copying TextBox value to Label.
Label – For displaying TextBox value.
<input type="text" id="txtName" />
<input type="button" id="btnCopy" value="Copy To Label" />
<hr />
<label id="lblName"></label>
Displaying (Copying) TextBox value to Label using jQuery
Inside the HTML Markup, the following script file is inherited:
1. jquery.min.js
Inside the
jQuery document ready event handler, the Button has been assigned with a
jQuery click event handler.
When the Button is clicked, first the TextBox and Label elements are referenced and the TextBox value is set to the Label element.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btnCopy").click(function () {
//Reference the TextBox.
var txtName = $("#txtName");
//Reference the Label.
var lblName = $("#lblName");
//Copy the TextBox value to Label.
lblName.html(txtName.val());
});
});
</script>
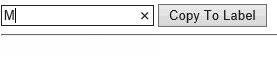
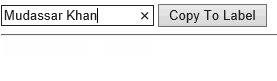
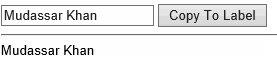
Screenshot

Browser Compatibility
* All browser logos displayed above are property of their respective owners.
Demo
Downloads