In this article I will explain with an example, how to implement and use TLS 1.2 Security Protocol with HttpClient in ASP.Net Core (.Net Core 7) Razor Pages.
This article will illustrate how to call a REST API using HttpClient and TLS 1.2 Security Protocol in ASP.Net Core Razor Pages.
JSON File URL
The following API will be used in this article.
The API returns the following
JSON.
[
{
"CustomerId": 1,
"Name": John Hammond",
"Country": "United States"
},
{
"CustomerId": 2,
"Name": "Mudassar Khan",
"Country": "India"
},
{
"CustomerId": 3,
"Name": "Suzanne Mathews",
"Country": "France"
},
{
"CustomerId": 4,
"Name": "Robert Schidner",
"Country": "Russia"
}
]
Model
The Model class consists of following properties.
public class CustomerModel
{
public int CustomerId { get; set; }
public string Name { get; set; }
public string Country { get; set; }
}
Namespaces
You will need to import the following namespaces.
using System.Net;
using Newtonsoft.Json;
Index PageModel (Code-Behind)
The PageModel consists of following Handler method.
Handler method for handling GET operation
Inside this Handler method, first the Security Protocol is set.
Then, the API is called using GetAsync method of HttpClient class.
After that, the returned response is deserialized to the Generic List collection of CustomerModel class objects using Deserialize method of JavaScriptSerializer.
Finally, the Generic List collection of CustomerModel class objects is returned as JSON.
public class IndexModel : PageModel
{
public JsonResult OnGet()
{
//Setting TLS 1.2 protocol
ServicePointManager.Expect100Continue = true;
ServicePointManager.SecurityProtocol = SecurityProtocolType.Tls12;
//Fetch the JSON string from URL.
List<CustomerModel> customers = new List<CustomerModel>();
string apiUrl = "https://raw.githubusercontent.com/aspsnippets/test/master/Customers.json";
HttpClient client = new HttpClient();
HttpResponseMessage response = client.GetAsync(apiUrl).Result;
if (response.IsSuccessStatusCode)
{
customers = JsonConvert.DeserializeObject<List<CustomerModel>>(response.Content.ReadAsStringAsync().Result);
}
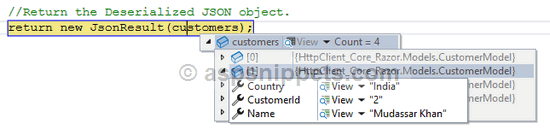
//Return the Deserialized JSON object.
return new JsonResult(customers);
}
}
Razor Page (HTML)
HTML Markup
The Razor Page is kept empty as it is not required.
@page
@model HttpClient_Core_Razor.Pages.IndexModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport"content="width=device-width" />
<title>Index</title>
</head>
<body>
</body>
</html>
Screenshot

Downloads