In this article I will explain with an example, how to implement and use TLS 1.2 Security Protocol with HttpClient in ASP.Net MVC.
This article will illustrate how to call a REST API using HttpClient and TLS 1.2 Security Protocol in ASP.Net MVC.
JSON File URL
The following API will be used in this article.
The API returns the following
JSON.
[
{
"CustomerId": 1,
"Name": "John Hammond",
"Country": "United States"
},
{
"CustomerId": 2,
"Name": "Mudassar Khan",
"Country": "India"
},
{
"CustomerId": 3,
"Name": "Suzanne Mathews",
"Country": "France"
},
{
"CustomerId": 4,
"Name": "Robert Schidner",
"Country": "Russia"
}
]
Model
The Model class consists of following properties.
public class CustomerModel
{
public int CustomerId { get; set; }
public string Name { get; set; }
public string Country { get; set; }
}
Namespaces
You will need to import the following namespaces.
using System.Net;
using System.Net.Http;
using System.Web.Script.Serialization;
Controller
The Controller consists of following Action method.
Action method for handling GET operation
Inside this Action method, first the Security Protocol is set.
Then, the API is called using GetAsync method of HttpClient class.
After that, the returned response is deserialized to the Generic List collection of CustomerModel class objects using Deserialize method of JavaScriptSerializer.
Finally, the Generic List collection of CustomerModel class objects is returned as JSON.
public class HomeController : Controller
{
public ActionResult Index()
{
//Setting TLS 1.2 protocol.
ServicePointManager.Expect100Continue = true;
ServicePointManager.SecurityProtocol = SecurityProtocolType.Tls12;
//Fetch the JSON string from URL.
List<CustomerModel> customers = new List<CustomerModel>();
string apiUrl = "https://raw.githubusercontent.com/aspsnippets/test/master/Customers.json";
HttpClient client = new HttpClient();
HttpResponseMessage response = client.GetAsync(apiUrl).Result;
if (response.IsSuccessStatusCode)
{
customers = new JavaScriptSerializer().Deserialize<List<CustomerModel>>(response.Content.ReadAsStringAsync().Result);
}
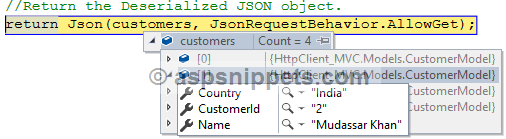
//Return the Deserialized JSON object.
return Json(customers, JsonRequestBehavior.AllowGet);
}
}
View
HTML Markup
The View is kept empty as it is not required.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
</body>
</html>
Screenshot

Downloads