In this article I will explain with an example, how to dynamically generate and display
QRCodeCode Image in ASP.Net Core (.Net Core 7) MVC.
Installing QRCoder package and System.Drawing.Common using Nuget
Database
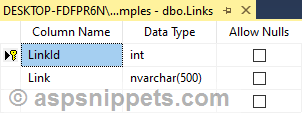
This article makes use of table named Links whose schema is defined as follows.

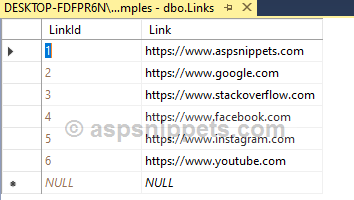
I have inserted few records in the table.

Note: You can download the database table SQL by clicking the download link below.
Model
The following two Model classes consists of following properties.
LinkModel
public class LinkModel
{
[Key]
public int LinkId { get; set; }
public string Link { get; set; }
}
QRCodeModel
public class QRCodeModel
{
public int LinkId { get; set; }
public string Link { get; set; }
public string QRCodeImage { get; set; }
}
Database Context
Once the
Entity Framework is configured and connected to the database table, the Database Context will look as shown below.
using Microsoft.EntityFrameworkCore;
namespace QRCode_Database_Core
{
public class DBCtx : DbContext
{
public DBCtx(DbContextOptions<DBCtx> options) : base(options)
{
}
public DbSet<LinkModel> Links { get; set; }
}
}
Namespaces
You will need to import the following namespaces.
using QRCoder;
using System.Drawing;
using System.Drawing.Imaging;
Controller
Inside the Controller, first the private property of DbContext class is created.
Then, the DbContext class is injected into the Constructor (HomeController) using Dependency Injection method and the injected object is assigned to the private property of DbContext class.
The Controller consists of following Action methods.
Action method for handling GET operation
Inside this Action method, the records from the database are fetched using
Entity Framework and stored into as Generic List collection of
QRCodeModel class.
For generating QRCodeImage, the GenerateQRCode method is called which accepts the value entered in the TextBox as parameter.
Inside the GenerateQRCode method, an object of QRCodeGenerator is created and QRCode class object is initialized with calling CreateQrCode method of QRCodeGenerator class which accepts the TextBox value as parameter.
The CreateQrCode method returns the Bitmap image which is saved to the MemoryStream and converted to BASE64 string which is returned.
public class HomeController : Controller
{
private DBCtx Context{ get; }
public HomeController(DBCtx _context)
{
this.Context = _context;
}
public IActionResult Index()
{
List<QRCodeModel> links = (from link in this.Context.Links.AsEnumerable()
select new QRCodeModel
{
LinkId = link.LinkId,
Link = link.Link,
QRCodeImage = GenerateQRCode(link.Link)
}).ToList();
return View(links);
}
public static string GenerateQRCode(string qrcode)
{
using (MemoryStream ms = new MemoryStream())
{
//Generate QRCode object.
QRCodeGenerator qrGenerator = new QRCodeGenerator();
QRCode qrCode = new QRCode(qrGenerator.CreateQrCode(qrcode, QRCodeGenerator.ECCLevel.Q));
//Create a Bitmap using the QRCode.
using (Bitmap bitMap = qrCode.GetGraphic(20))
{
bitMap.Save(ms, ImageFormat.Png);
return "data:image/png;base64," + Convert.ToBase64String(ms.ToArray());
}
}
}
}
View
HTML Markup
Inside the View, the QRCodeModel class is declared as IEnumerable which specifies that it will be available as a collection.
For displaying the records, an HTML Table is used. A FOR EACH loop will be executed over the Model which will generate the HTML Table rows with the records.
The QRCode image is displayed using an HTML Image element.
@using QRCode_Database_Core.Models;
@model IEnumerable<QRCodeModel>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<th>Link Id</th>
<th>Link</th>
<th>QR Code</th>
</tr>
@foreach (QRCodeModel link in Model)
{
<tr>
<td>@link.LinkId</td>
<td>@link.Link</td>
<td><img src="@link.QRCodeImage" height="100" width="100" /></td>
</tr>
}
</table>
</body>
</html>
Screenshot

Downloads