In this article I will explain with an example, how to decrement count in
AngularJS.
HTML Markup
The following HTML Markup consists of:
DIV – For applying
ng-app and
ng-controller AngularJS directives.
Note: If you want to learn more about these directives, please refer my article Introduction to AngularJS.
Button – For capturing user input.
The HTML INPUT Button has been assigned with the following
AngularJS directive.
ng-click – Called when user clicks the Button.
Note: For more details on ng-click directive, please refer my article ng-click example in AngularJS.
SPAN – For displaying message.
<div ng-app="MyApp" ng-controller="MyController">
<input type="button" ng-click="SetCount()" value="Decrement" />
<hr />
Click Count : <span style="font-weight:bold">{{Count}}</span>
</div>
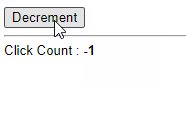
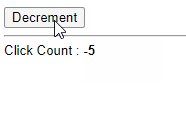
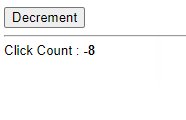
Decrementing value on Button click in AngularJS
Inside the HTML Markup, the following
AngularJS script file is inherited:
1. angular.min.js
Then, inside the Controller, the Count variable is set to Zero.
When the Button is clicked, the SetCount function is called.
Inside this function, the Count variable is decremented by 1, which will be later displayed on the page using SPAN element.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module('MyApp', [])
app.controller('MyController', function ($scope) {
// By default Count is zero.
$scope.Count = 0;
$scope.SetCount = function () {
// Decrement the Count by one.
$scope.Count--;
}
});
</script>
Screenshot

Demo
Downloads