In this article I will explain with an example, how to display Binary Image i.e. Image saved in
SQL Server database in RDLC Report in ASP.Net Core (.Net Core 7) MVC.
Database
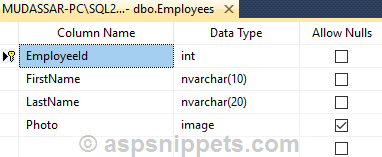
I have made use of the following table Employees with the schema as follows.

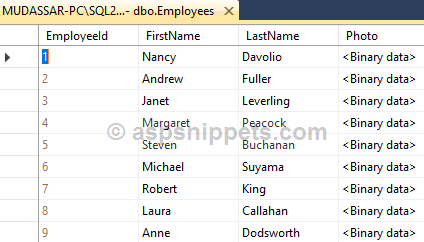
I have already inserted few records in the table.

Note: You can download the database backup file by clicking the download link below.
Configuring RDLC Report
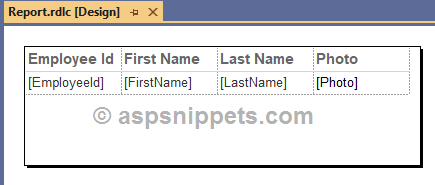
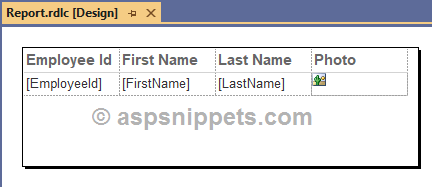
Finally, the RDLC Report will look as shown below.

Configuring Typed DataSet for displaying Image
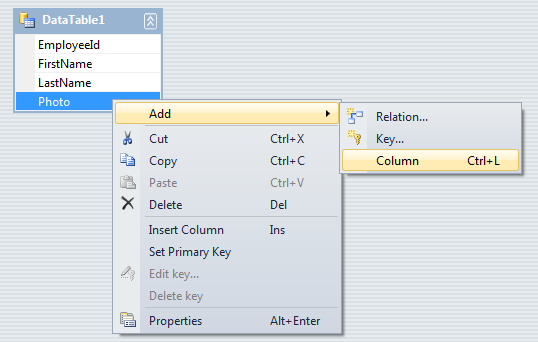
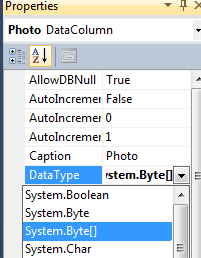
By default, all the columns are of String data type, but since the Image is stored in binary format for the Photo column we need to change the data type to BYTE Array by right clicking on the Photo column and click on Add, then Column.

Then inside the properties window, change the DataType to System.Bytes[].

Adding Image Field in the Report Designer
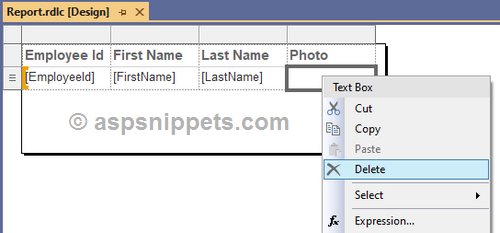
First, we need to delete the Photo field by right clicking the field and selecting Delete option from the Context menu as shown below.

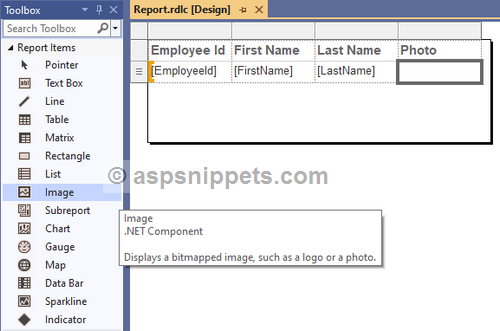
Once the Photo field is deleted, the Image object needs to be dragged from the Toolbox and dropped into the empty Photo column as shown below.

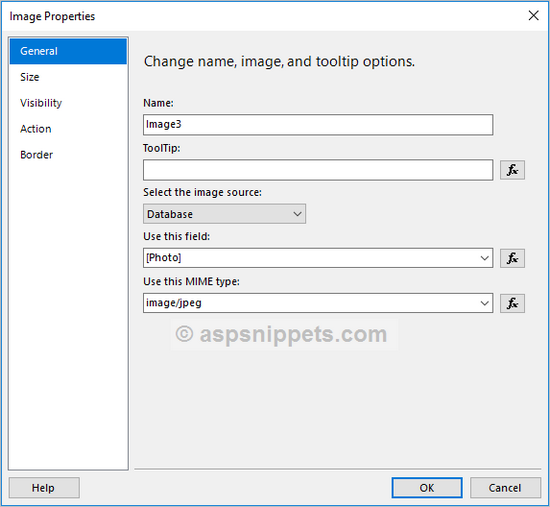
As soon as the Image object is dropped, the Image Properties dialog window will open.
In the General Tab of the window, the Image Source property needs to be set to Database, the Field property should be set to Photo column and the MIME Type property should be set as image/jpeg as shown below.

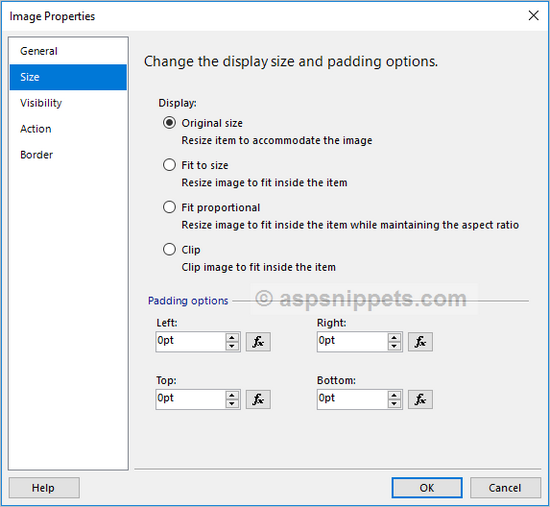
Then in the Size Tab, the Display property needs to be set to Original size option as shown below.

Finally, the RDLC Report will look as shown below.

Model
The Model class consists of following properties.
public class Employee
{
public int EmployeeId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public byte[] Photo { get; set; }
}
Database Context
Once the
Entity Framework is configured and connected to the database table, the Database Context will look as shown below.
using Microsoft.EntityFrameworkCore;
using RDLC_Report_Binary_Images_DB_Core_MVC.Models;
namespace RDLC_Report_Binary_Images_DB_Core_MVC
{
public class DBCtx : DbContext
{
public DBCtx(DbContextOptions<DBCtx> options) : base(options)
{
}
public DbSet<Employee> Employees { get; set; }
}
}
Namespaces
You need to import the following namespaces.
using System.IO;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Reporting.NETCore;
Controller
The Controller consists of following Action methods.
Action method for handling GET operation
Inside this Action method, simply the View is returned.
Action method for handling POST operation
Inside this Action method, first the path of the Report is read using IWebHostingEnvironment interface.
Then, the Report file is read using FileStream class method and records are fetched from the Employees table using Entity Framework and stored as IEnumerable collection.
Next, an object of LocalReport class is created and Stream object is passed as parameter to the LoadReportDefinition method.
Now, the object of IEnumerable collection is added in the DataSources property to the LocalReport class using ReportDataSource object.
Finally, the generated report is converted to BYTE Array using Render method of LocalReport class and returned as File to the browser.
public class HomeController : Controller
{
private DBCtx Context { get; }
private IWebHostEnvironment Environment;
public HomeController(DBCtx _context, IWebHostEnvironment _environment)
{
this.Context = _context;
this.Environment = _environment;
}
public IActionResult Index()
{
return View();
}
[HttpPost]
public IActionResult ViewReport()
{
string reportFilePath = string.Concat(this.Environment.WebRootPath, "\\Reports\\Report.rdlc");
using (Stream reportDefinition = new FileStream(reportFilePath, FileMode.Open, FileAccess.Read))
{
IEnumerable dataSource = (from employee in this.Context.Employees
select employee);
using (LocalReport report = new LocalReport())
{
report.LoadReportDefinition(reportDefinition);
report.DataSources.Add(new ReportDataSource("Employees", dataSource));
byte[] reportData = report.Render("PDF");
return File(reportData, "application/pdf");
}
}
}
}
View
The View consists of an HTML Form with following ASP.Net Tag Helpers attributes.
asp-action – Name of the Action. In this case the name is ViewReport.
asp-controller – Name of the Controller. In this case the name is Home.
method – It specifies the Form Method i.e. GET or POST. In this case it will be set to POST.
Inside the Form there is a Submit button which when clicked the Form is submitted to the ViewReport Action method.
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<style type="text/css">
body { font-family:Arial; font-size:10pt; }
</style>
</head>
<body>
<form method="post" asp-controller="Home" asp-action="ViewReport">
<input type="submit" value="View Report" />
</form>
</body>
</html>
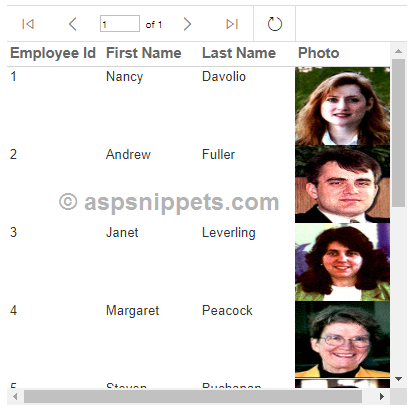
Screenshot

Downloads